And that’s a wrap for my fourth month at WCB. It still felt like yesterday that I walked through the door with my computer and wrote my first article for the school.

One exciting thing happening this week is our Visa Course has finally got approved by Thailand ministry of education, which make us the first accredited web design school in Thailand! Very exciting time for us!
Photoshop Tutorial: How to Get Out of a Hairy Situation
 It’s been quite a while since I wrote a new material for the school because I have been quite busy with agency projects, so this is a good break from working on a website. Tutorial is quite fun to do because I get to learn new things as well as sharing what’ve learn with other people. One challenging things about tutorial is that it is very easy to skip on some steps because you thought that it is a common knowledge e.g. the location of the tools in Photoshop. However, for some people who are new to the program it could take a few minutes with a bit of frustration to find that one particular tool, so I try to be as detailed and instructive as possible.
It’s been quite a while since I wrote a new material for the school because I have been quite busy with agency projects, so this is a good break from working on a website. Tutorial is quite fun to do because I get to learn new things as well as sharing what’ve learn with other people. One challenging things about tutorial is that it is very easy to skip on some steps because you thought that it is a common knowledge e.g. the location of the tools in Photoshop. However, for some people who are new to the program it could take a few minutes with a bit of frustration to find that one particular tool, so I try to be as detailed and instructive as possible.
The tutorial is about how to extract a person’s hair from a background without making it look like a magazine cutout using “Mask Edge” tool. I’ve work very hard on it so please make sure to check it out!
Cut & Paste (Cont.)
The project has progress much slower than I’ve plan partly because I don’t have a full content for the website and two of the purchased woocommerce extensions didn’t seem to work correctly with my theme. So I have to do some more follow up with the plugin developer next week… very frustrating.
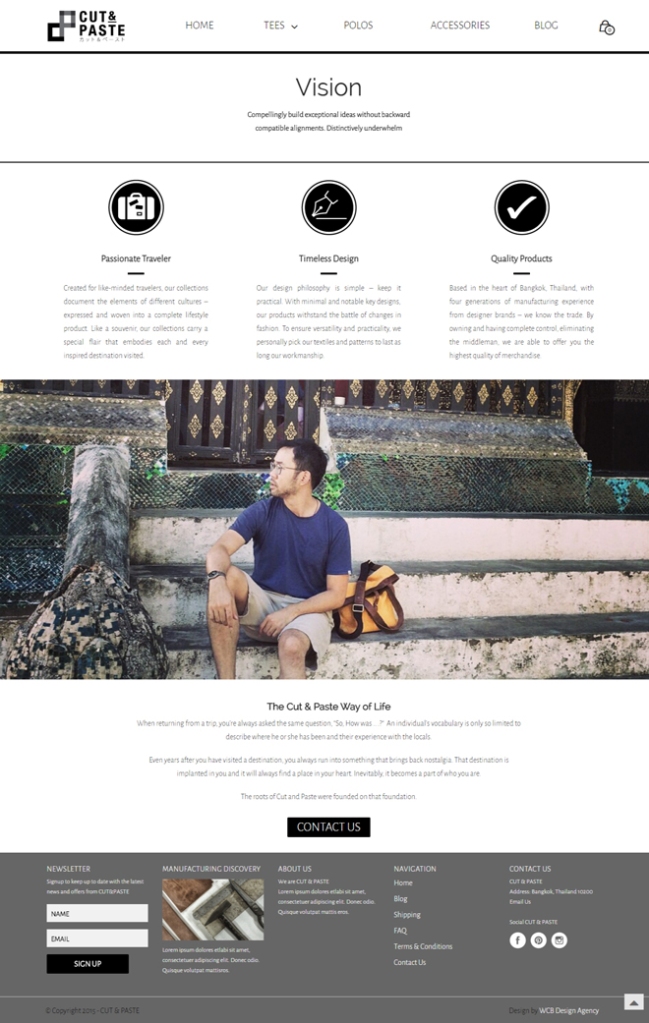
Apart from that the website has been going quite well, I’ve just recently completed the “About Us” page, which also has its own challenge. In my opinion, I found the visual composer that comes with “Salient” theme to be much easier to use than this one on “Mr.Tailor”, but it could be that I’m familiar with the Salient visual composer.
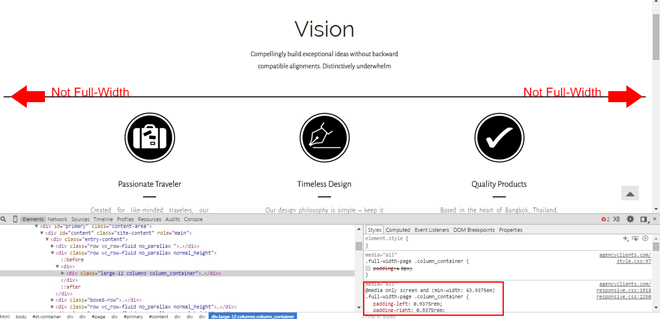
I first tried to add a full-width page divider but faced a bit of difficulty. With the “full-page template” selected and content set to “full-width” I was not able to get the divider to be actual full width because the theme default automatically adds a small left-right padding to the container.

My solution was to write a new CSS to override the default padding, but only specify it to affect the “About Us” page so it doesn’t affect the rest of the website.
Design Contest
This has been dragged on for so long and I’ve really want to get it up and running very soon. Now that I’ve got Heba to help me we should be able to get this up and running by next week. I got some time to finish off the variations for the poster, which will be used on our Facebook fan page and school website, so here is what it will look like.

Keep in mind that the info on the poster needs to be update; obviously the date of the competition needs to be change, so please keep an eye out for it!
Also a quick reminder that I’ve been putting a lot of new content on our agency fan page every day, so please don’t forget to check them out for some daily quick tips on web design & development.
Until next time.